Метки:
В связи с некими особенностями моей работы, приходится иметь установленными практически все существующие браузеры. И с каждым появлением новых версий любого из них — замирает сердце: «ну чего еще там они понаделывали? Какие баги добавили?» Ибо ничто не отнимает столько времени и ничто не приводит так в «ярость», как борьба за кросс-браузерный код. Другими словами — максимально возможное отображение сайта одинаковым во всех браузерах.
Посему, новость о выходе первой беты «самого быстрого браузера на Земле» — Opera 7.0, было встречено мной слегка настороженно. Все «модные» нововведения седьмой версии, например: обновленный пользовательский интерфейс, технологии интеллектуального форматирования веб-страниц и измененный почтовый клиент — меня не волновали. Я всеравно не пользуюсь этим браузером. А вот разбор поддержки стандартов CSS (и частично HTML) — я провел с удовольствием. К нему и приступим.
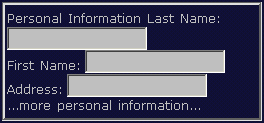
«Самым страшным» багом шестой версии Opera было полное нежелание управлять внешним видом форм (и т.д.). Это действительно серьезный недостаток, потому-что все остальные браузеры поддерживают этот стандарт и большинство дизайнеров с удовольствием пользуются им. Вот пример простой формы со строкой запроса и кнопкой, внешний вид которых был изменен с помощью CSS. Вот как показывает форму Opera 6.x:

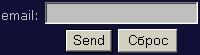
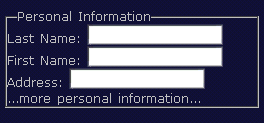
А вот та же форма, только в новой бете:

Идеально. Я больше не буду ругаться и грозиться взорвать офис разработчиков «самого быстрого браузера». =)
Идем далее… В спецификации CSS-2 есть такое приятное свойство, которое позволяет устанавливать внешний вид курсора (например,

Однако, если умудриться попасть курсором на полоску, толщиной в один пиксель, ограничивающую элемент — происходит чудо: курсор меняет форму так, как и должен:

Еще один обнаруженный баг, связанный с элементом
Хочется верить, что это баги беты, и в финальной версии они будет исправлены. Зажгем свечки по этому поводу. =)
Теперь примемся за HTML. Когда-то мне очень понравилась возможность использования тэгов

Смотрим на тот же код в Opera 7 — вуаля! Все как и должно быть:

Аналогично, в пику прошлой версии браузера, новая версия стала поддерживать тэг


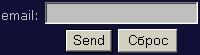
Кстати, следует заметить, что разработчикам видимо хорошо накапали на мозги с «кривой» поддержкой элементов форм. Помимо того, что они хорошо проработали соответствие стандартам, так еще и выделились из общего ряда браузеров отображением элементов со значениями по-умолчанию. Посмотрите, как отображают форму с одним полем и двумя кнопками Internet Explorer, Mozilla и Opera 7.0:



Замечаем, что авторы изменили стандартный серенький фон с псевдоглубиной на плоское белое поле. Зато постарались по-своему придать объем кнопкам. На мой взгляд — выглядит симпатично.
Вот в принципе и все. Можно конечно упомянуть, что седьмая Opera не все еще не поддерживает
И если я плевался в сторону 6.x версий по поводу «самого страшного» бага (что и было основным фактором нелюбви к этому браузеру), то теперь у Opera практически нет недостатков. А если еще и учитывать те «модные» изменения, о которых я упомянул в начале, но присутствие которых нельзя не заметить — браузер может претендовать на то, что бы принять его как браузер по умолчанию (но только лишившись статуса беты).
И не забыть добавить — все это IMHO. =)
P.S. Если вы уже скачали и установили Opera 7.0 beta — нажмите при просмотре любого сайта Shift-F11. Будущее — за мобильностью… =)
P.P.S. А если еще не скачали, то вперед на " opera.com
Посему, новость о выходе первой беты «самого быстрого браузера на Земле» — Opera 7.0, было встречено мной слегка настороженно. Все «модные» нововведения седьмой версии, например: обновленный пользовательский интерфейс, технологии интеллектуального форматирования веб-страниц и измененный почтовый клиент — меня не волновали. Я всеравно не пользуюсь этим браузером. А вот разбор поддержки стандартов CSS (и частично HTML) — я провел с удовольствием. К нему и приступим.
«Самым страшным» багом шестой версии Opera было полное нежелание управлять внешним видом форм (
<input>, <textarea> 
А вот та же форма, только в новой бете:

Идеально. Я больше не буду ругаться и грозиться взорвать офис разработчиков «самого быстрого браузера». =)
Идем далее… В спецификации CSS-2 есть такое приятное свойство, которое позволяет устанавливать внешний вид курсора (например,
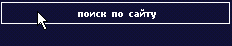
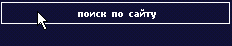
cursor: hand, действие которого можно посмотреть, наведя курсор мышки на кнопку «искать» внизу сайта… если вы конечно пользуетесь IE). Реализации этого свойства в шестой Opera, не было. Однако не берусь утверждать, что оно появилось в седьмой версии. Появилось-то оно, появилось, но вот как? Баг чистейшей воды. При наведении курсора на элемент формы — ничего не происходит:
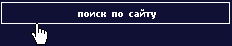
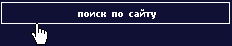
Однако, если умудриться попасть курсором на полоску, толщиной в один пиксель, ограничивающую элемент — происходит чудо: курсор меняет форму так, как и должен:

Еще один обнаруженный баг, связанный с элементом
<input type="submit"> состоит в том, что как только какой-то элемент формы попадает в фокус — <input type="submit"> обводится черной рамкой. Это хорошо выглядит на тех элементах, к которым не были применены стили. Однако если, например, оформление выглядело так: <input type="submit" style="border-style: solid; border-color: #ffffff; border-size: 1px;">, а проще говоря — элемент был обведен белой рамкой (см. рисунок выше), то она волшебным образом заменяется на черную. Портится внешний вид и дизайнеры рвут волосы. Ибо избежать этого нельзя.Хочется верить, что это баги беты, и в финальной версии они будет исправлены. Зажгем свечки по этому поводу. =)
Теперь примемся за HTML. Когда-то мне очень понравилась возможность использования тэгов
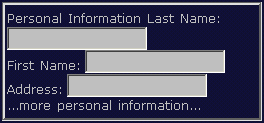
<fieldset> и <legend> - визуальное объединение полей форм рамкой, с названием формы на этой самой рамке. Opera 6.x <fieldset> поддерживала отлично, однако не справлялась с <legend>. Вот так:
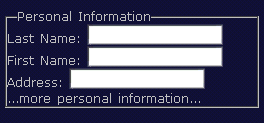
Смотрим на тот же код в Opera 7 — вуаля! Все как и должно быть:

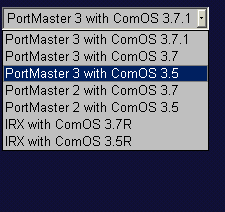
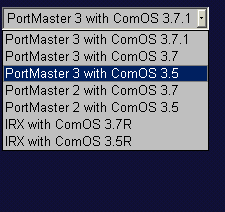
Аналогично, в пику прошлой версии браузера, новая версия стала поддерживать тэг
<optgroup>, позволяющий объединять элементы в выпадающем списке. Привожу (опять, как ни странно) два рисунка в подтверждение тому (слева — Opera 6.05, справа — Opera 7.0):

Кстати, следует заметить, что разработчикам видимо хорошо накапали на мозги с «кривой» поддержкой элементов форм. Помимо того, что они хорошо проработали соответствие стандартам, так еще и выделились из общего ряда браузеров отображением элементов со значениями по-умолчанию. Посмотрите, как отображают форму с одним полем и двумя кнопками Internet Explorer, Mozilla и Opera 7.0:



Замечаем, что авторы изменили стандартный серенький фон с псевдоглубиной на плоское белое поле. Зато постарались по-своему придать объем кнопкам. На мой взгляд — выглядит симпатично.
Вот в принципе и все. Можно конечно упомянуть, что седьмая Opera не все еще не поддерживает
direction, либо стала поддерживать input: focus, однако эти, как и многие другие исправленные/не исправленные элементы практически не используются (по крайней мере мной). Мог бы упомянуть о том, что в бете почему-то не заработал простейший Java-скрипт, но пропущу по причине того, что не являюсь специалистом в области Java-программирования и учетом того, что это все-таки бета.И если я плевался в сторону 6.x версий по поводу «самого страшного» бага (что и было основным фактором нелюбви к этому браузеру), то теперь у Opera практически нет недостатков. А если еще и учитывать те «модные» изменения, о которых я упомянул в начале, но присутствие которых нельзя не заметить — браузер может претендовать на то, что бы принять его как браузер по умолчанию (но только лишившись статуса беты).
И не забыть добавить — все это IMHO. =)
P.S. Если вы уже скачали и установили Opera 7.0 beta — нажмите при просмотре любого сайта Shift-F11. Будущее — за мобильностью… =)
P.P.S. А если еще не скачали, то вперед на " opera.com